5. Definindo o conteúdo para o dashboard
Agora que já construímos a estrutura básica do nosso dashboard e aprendemos a renderizá-lo, podemos incluir o seu conteúdo com as informações que queremos publicizar. Nesta seção do curso você aprenderá a incorporar todos os elementos que permitem comunicar seus dados criando um painel com indicadores de saúde: textos, gráficos, imagens, tabelas, mapas, botões com índices, entre outros.
Esta é uma etapa fundamental, pois os dados apresentados devem estar alinhados aos objetivos da comunicação, de forma a determinar quais dados são de importância para a vigilância em saúde e para quem estamos publicando essas informações que serão organizadas no painel de indicadores.
Para construirmos o conteúdo do nosso painel, iremos seguir esta etapa em cinco partes:
- Parte 1: conhecer os objetivos do painel;
- Parte 2: organizar os dados necessários;
- Parte 3: inserir caixa de valores;
- Parte 4: inserir gráficos estáticos e interativos;
- Parte 5: inserir tabelas estáticas e interativas.
Os códigos utilizados nessas etapas resultarão em um arquivo completo para você construir um dashboard utilizando qualquer tema.
Lembre-se que nesta etapa a sua tarefa principal é organizar as informações relevantes de forma clara, simples e resumida.
5.1 Conhecendo os objetivos do painel
Vimos até aqui que os painéis de indicadores são utilizados para facilitar o monitoramento e o acompanhamento rotineiro de informações de saúde que são relevantes. Com a implementação do dashboard poderemos verificar a existência de mudanças de cenários epidemiológicos, podendo avaliá-las no tempo e espaço (em regiões especificas do seu município, estado ou qualquer outra).
Assim, os painéis são resultado da incorporação de processos sistemáticos e contínuos de acompanhamento de indicadores na vigilância em saúde, podendo apoiar a execução de políticas e ações dos serviços de saúde. Com eles poderemos fornecer informações em tempo oportuno para subsidiar tomadas de decisão, encontrar soluções e reduzir de problemas.
Como exercício prático neste curso você construirá um painel para avaliação de dengue no Estado de Rosas (fictício). Para isso você precisará organizar informações que possam descrever a situação das notificações do estado entre os anos 1993 e 2012 para a sociedade civil de todo o estado. Vamos lá?!
5.2 Organizando os dados necessários
Antes de inserir os elementos de visualização, é necessário definir algumas configurações. Isto inclui instalar e carregar os pacotes que serão utilizados, importar os dados necessários e executar as funções específicas para o seu dashboard. Faremos um painel com layout orientado por linhas (rows).
Como iremos construir um painel de avaliação da situação da dengue no
Estado de Rosas (fictício), algumas análises precisam ser produzidas a
partir do banco de dados. Assim, durante toda a nossa confecção do
painel, utilizaremos os dados exportados do Sinan Net do Estado de
Rosas: é o arquivo de nome {NINDNET.dbf} que está
disponível no menu lateral “Arquivos” do Ambiente Virtual do curso.
Clique e faça download para seguirmos com as análises.
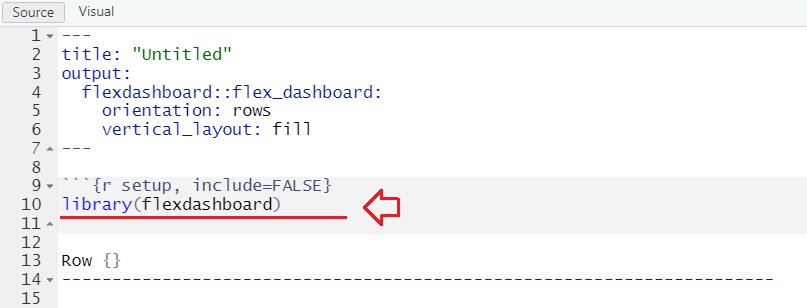
Vamos lá. Primeiramente, você deverá checar se o cabeçalho
YAML do seu arquivo estrutural de dashboard contém
todos os elementos apresentados na Figura 16 deste curso. Caso não
esteja, adeque o seu documento!
Com o arquivo semelhante ao visualizado na Figura 16, você já poderá
escrever os comandos no seu RStudio para a produção do
dashboard. Insira todo o conteúdo dos scripts que
utilizaremos aqui em seu Rstudio, somente a partir da
linha 10 do arquivo, conforme a Figura 18.
Figura 18: Painel de busca no RStudio.

Lembre-se que os scripts devem ser escritos dentro dos
blocos de códigos ou chunks no R (área de fundo
acinzentado, delimitado por três aspas) no arquivo do painel.
Principais funções do pacote lubridate que utilizaremos
aqui:
ymd: converte um valor em uma variável do tipoDatequando os valores estão dispostos na ordem ANO-MÊS-DIA (AAAA-MM-DD),epiweek(): converte uma data no valor correspondente da semana epidemiológica,epiyear(): converte uma data no valor correspondente do ano epidemiológico,month(): extrai apenas o valor numérico do mês de uma determinada data,as.numeric(): converte valores em variáveis do tipo numérico (numeric).
Vamos lá. Para incorporar os dados de dengue ao nosso painel realizaremos os seguintes passos:
- importaremos o banco de dados {
NINDNET.dbf} utilizando a funçãoread.dbf()do pacoteforeign, - selecionaremos as notificações de casos referentes ao código CID10 =
A90 (Dengue) utilizando a função
filter()do pacotedplyr, e - transformaremos as variáveis que possuem datas (dias, semanas e ano)
epidemiológicas para o formato necessário aninhando funções do pacote
lubridate, dentro da funçãomutate(), também pertencente ao pacotedplyr.
Conforme a Figura 15, escreva todos os códigos do script
abaixo no chunk do seu Rstudio:
# Carregando os pacotes necessários
require(flexdashboard)
require(foreign)
require(tidyverse)
require(lubridate)
# Importando o banco de dados {NINDNET.dbf} com a função `read.dbf()` do pacote
# `foreign`
# armazenando os dados de origem em um objeto {nindi} do tipo "data.frame"
nindi <- read.dbf(file = 'Dados/NINDINET.dbf')
# Armazenando apenas dados filtrados com o agravo A90 em novo objeto {dengue}
dengue <- nindi |>
filter(ID_AGRAVO == 'A90') |>
mutate(
DT_SIN_PRI = ymd(DT_SIN_PRI),
sem_epi = epiweek(DT_SIN_PRI),
ano_epi = epiyear(DT_SIN_PRI),
mes = month(DT_SIN_PRI),
NU_ANO = as.numeric(NU_ANO)
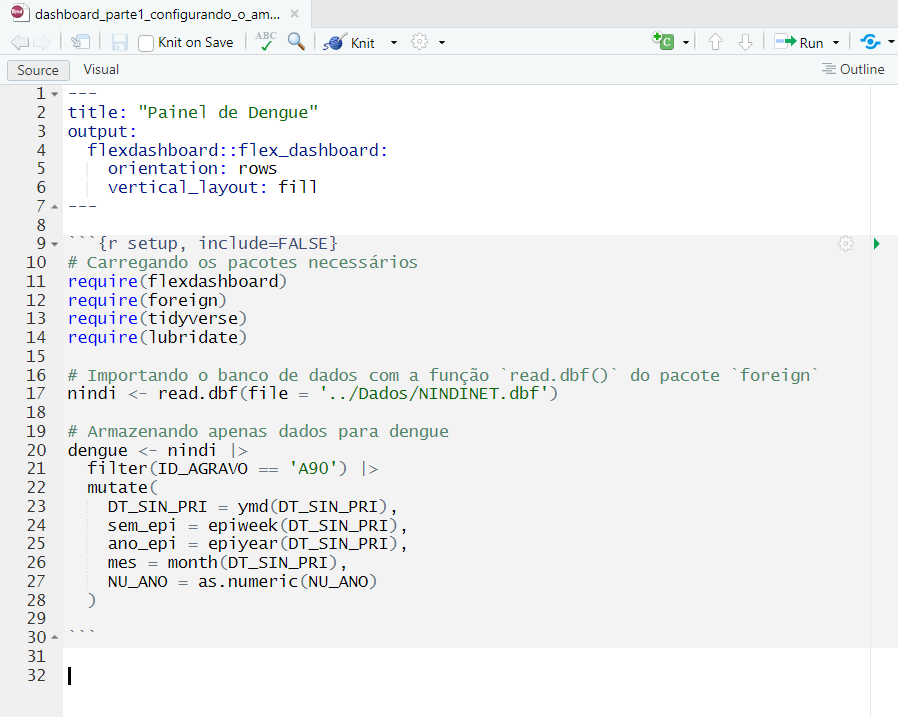
)Após inserir os comandos em seu chunk, você deverá obter um
arquivo em seu RStudio semelhante ao que visualizamos na
Figura 19 abaixo.
Figura 19: Visualização da tela de script de construção do dashboard.

Se você conseguiu obter um arquivo como o apresentado na Figura 19,
rode o script. Você perceberá que foi criado um
data.frame {dengue} com 12.781 casos e 65
variáveis. Com esta ação já possuímos os dados necessários, agora vamos
utilizá-los para gerar os elementos que irão compor o nosso
dashboard.
Atenção
Caso tenha encontrado dificuldade de chegar a um arquivo com os scripts que utilizamos, não se preocupe e continue no curso!
Deixamos pronto para você um arquivo de estudo com todos os elementos
que aplicamos nesta subseção: o
dashboard_parte1_configurando_o_ambiente.Rmd. Você poderá
encontrá-lo acessando o menu lateral “Arquivos”, do Ambiente Virtual do
curso e fazer o download.
5.3 Inserindo caixas de valores
Para tornar a visualização de dados intuitiva para a população civil de Rosas que acessará o painel que estamos produzindo é preciso torná-la atrativa, destacando as principais informações que serão fornecidas.
Um dos recursos mais utilizamos em dashboards para isso são as caixas de valores, ou botões, ou valuebox (em inglês) como as apresentadas na Figura 20. Elas possibilitam a divulgação de um ou mais valores simples, como o número absoluto ou relativo de casos ou óbitos. Dessa forma, essas informações são destacadas.
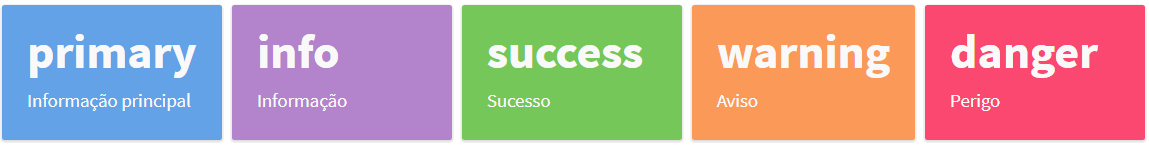
Observe na Figura 20 como ficam visualizadas as caixas de valores ou valuebox em diferentes cores para serem utilizadas em seu dashboard.
Figura 20: Exemplos de cores para as caixas de valor (valuebox).

Para incluir uma caixa como estas da Figura 16, no R
podemos utilizar a função: valueBox(). Ela nos apoiará a
exibir valores simples, incluindo seu título e também um ícone ou imagem
associado, se assim desejar.
Para a personalização do conteúdo das valuebox precisaremos
parametrizar os seus seguintes argumentos da função
valueBox():
value: o valor a ser exibido no formato numérico,caption: o título a ser exibido no formato texto (character), ecolor: cor de fundo da caixa.
Já para personalizar a cor de fundo das valuebox, precisamos
escolher entre cinco cores pré-determinadas utilizando os argumentos da
função valueBox():
primary: para escolher o azul,info: para escolher o roxo,success: para escolher o verde,warning: para escolher o laranja, edanger: para escolher a cor vermelha.
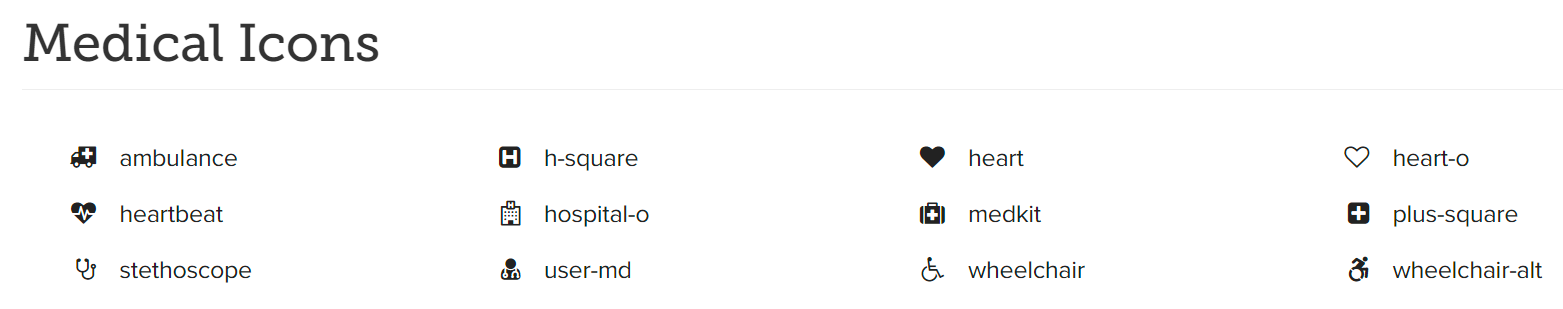
Você também pode inserir imagens ou ícones (icon, em inglês) para tornar o seu dashboard mais intuitivo. Veja alguns exemplos na Figura 21 que podemos utilizar. Estes são ícones relacionados à área da saúde utilizando a partir da plataforma font awesome:
Figura 21: Exemplos de ícones que podem ser adicionados ao dashboard.

Agora vamos inserir três caixas de valores em nosso dashboard com dados que contenham o total de casos notificados e o total de curas e óbitos de dengue, todos fazendo referência ao ano de 2012 no Estado de Rosas. Siga o passo a passo a seguir:
- Primeiro, observe os scripts abaixo em que realizamos o
cálculo do “total de casos notificados de dengue” e replique-os no
chunk do seu arquivo
.Rmd:
# Criando objeto numérico com o total de casos de dengue
total_casos <- dengue |>
# Filtrando pelo ano epidemiológico de 2012 com a função filter()
filter(ano_epi == 2012) |>
# Contando o número de linhas (registros) com a função nrow()
nrow()- Segundo, precisamos incluir o valor calculado no passo 1 em uma
caixa de valores de cor azul. Para isso inserimos o código abaixo.
Observe que para a função
valueBox(), escolhemos:
- o objeto que será utilizado para demonstrar o valor
(
total_casos), - a legenda (
caption = "Casos notificados"), - a cor (
color = "primary",), e - o ícone (
icon = "fa-exclamation-circle").
Replique o código abaixo no chunk do seu arquivo
.Rmd:
# Inserindo a caixa de valores
valueBox(total_casos,
caption = "Casos notificados",
color = "primary",
icon = "fa-exclamation-circle")- Agora observe que uniremos os passos 1 e 2 em um único chunk para reduzir o tamanho do nosso código. Nomearemos este bloco de BLOCO 1.
Acompanhe o script abaixo e replique o código no
chunk do seu arquivo .Rmd:
# Criando objeto numérico com o total de casos de dengue
total_casos <- dengue |>
# Filtrando pelo ano epidemiológico de 2012 com a função filter()
filter(ano_epi == 2012) |>
# Contando o número de linhas (registros) com a função nrow()
nrow()
# Inserindo a caixa de valores
valueBox(total_casos,
caption = "Casos notificados",
color = "primary",
icon = "fa-exclamation-circle")- Agora, de forma semelhante iremos criar uma caixa de valor ou botão que irá armazenar o nosso cálculo do “total de casos de dengue com cura em 2012” nomeando-o como BLOCO 2.
Acompanhe o script abaixo e replique o código no
chunk do seu arquivo .Rmd:
# Criando objeto numérico com o total de casos de dengue com classificação final
# de "cura"
total_cura <- dengue |>
# Filtrando pelo ano epidemiológico de 2012 com a função filter()
filter(ano_epi == 2012) |>
# Filtrando pela classificação final pelo código de cura (1) com a função filter()
filter(CLASSI_FIN == 1) |>
# Contando o número de linhas (registros) com a função nrow()
nrow()
# Inserindo a caixa de valores
valueBox(total_cura ,
caption = "Cura",
color = "success",
icon = "fa-plus-square")- No quinto passo vamos inserir mais uma caixa de valor ou botão com os cálculos do “total de óbitos em 2012” e a nomearemos de BLOCO 3.
Acompanhe o script abaixo e replique o código no
chunk do seu arquivo .Rmd:
# Criando objeto numérico com o total de casos de dengue com classificação final
# de "óbito"
total_obitos <- dengue |>
# Filtrando pelo ano epidemiológico de 2012 com a função filter()
filter(ano_epi == 2012) |>
# Filtrando pela classificação final pelo código de óbito (2) com a função
# filter()
filter(CLASSI_FIN == 2) |>
# Contando o número de linhas (registros) com a função nrow()
nrow()
# Inserindo a caixa de valores
valueBox(total_obitos,
caption = "Óbitos",
color = "warning",
icon = "fa-heartbeat")- Pronto, já possuímos todos os botões necessários para o nosso
painel. Agora é preciso que você inspecione seu script e observe se você
obteve em seu computador um arquivo
.Rmdcomo o apresentado na Figura 22.
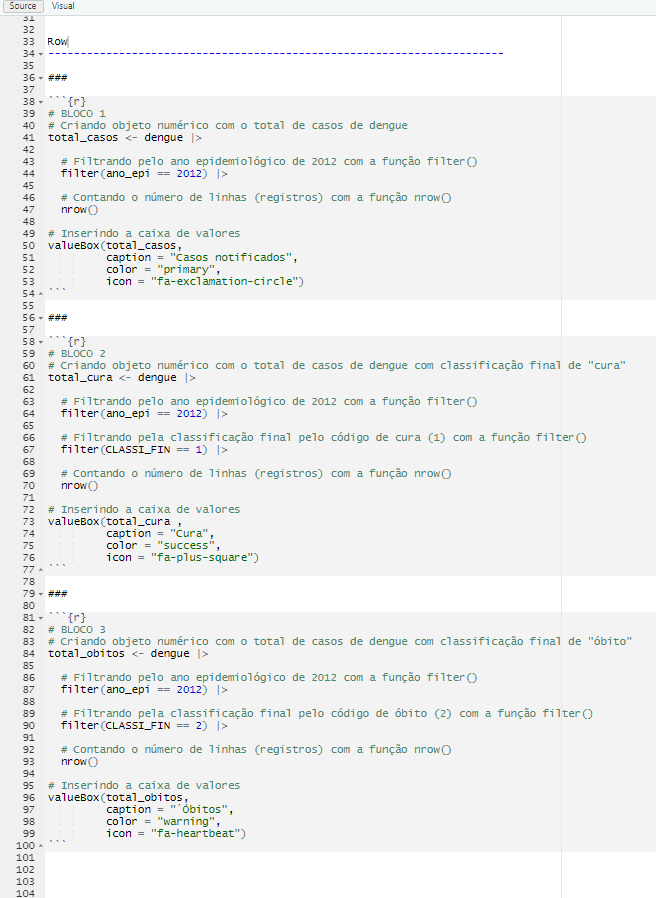
Figura 22: Visualização do script do dashboard de dengue com edição de ícones.

Observe que a Figura 22 possui um cabeçalho em YAML no
início do arquivo .Rmd que configura o dashboard,
com os BLOCO 1, BLOCO 2 e
BLOCO 3 que criamos separados pelo indicador
### para indicar as subdivisões do painel. Não definiremos
nenhum detalhe de altura das linhas neste momento.
- O sétimo passo será renderizar todos os botões que criamos, para que
visualizemos como ficaria o nosso painel. Observe na Figura 23 como
ficará o resultado quando clicarmos no botão
knitdoRStudioe renderizarmos o script para publicar o dashboard no formato.html.
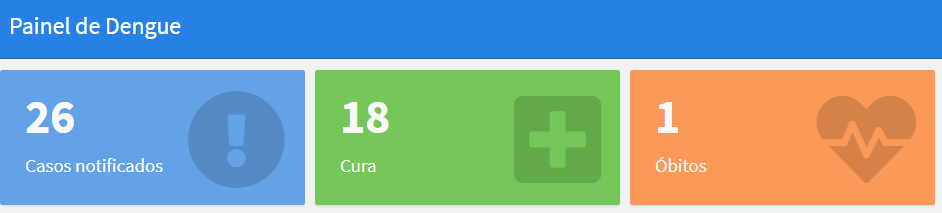
Figura 23: Tela visualizada após renderizar o código da Figura 16.

O resultado é muito interessante, não é mesmo?! Agora, veja se conseguiu obter esse resultado. Torna-se crucial que você consiga executar o passo a passo para inserirmos os demais elementos gráficos do nosso painel da dengue do Estado de Rosas.
Atenção
Caso tenha encontrado dificuldade de chegar a um arquivo com os scripts que utilizamos, não se preocupe e continue no curso!
Deixamos para você um arquivo com todos os elementos que aplicamos
nesta subseção prontos: o
dashboard_parte2_caixa_de_valores.Rmd. Encontre-o acessando
o menu lateral “Arquivos”, do Ambiente Virtual do curso e faça o seu
download. Compare os arquivos e veja o que pode ter feito
errado e corrija. Estamos aqui para aprender, não se preocupe.
Para inserir um ícone dentro de uma valuebox você deverá
referenciar utilizando um código com a seguinte estrutura:
icon = "prefixo-nomedoicone". Ou seja, indique
a palavra "fa" como prefixo, seguida de
hífen (-) e então o nome do ícone, todos
entre aspas. Por exemplo, um ícone de coração deve ser indicado pelo
argumento "icon = fa-heart".
Todos esses ícones já vêm instalado junto ao pacote
flexdashboard. Experimente também a personalização dos
ícones; seguem algumas fontes que também poderão ser utilizadas no seu
R:
- Font awesome
utilizando o prefixo
"fa-" - Ionicons utilizando o
prefixo
"ion-" - Bootstrap Glyphicons
utilizando o prefixo
"glyphicon-"
5.4 Inserindo gráficos estáticos e interativos
Como forma de tornar uma análise acessível, simplificando avaliações complexas, costumamos utilizar visões gráficas. Estas são as visualizações mais utilizadas para produzir informações em um relatório de vigilância em saúde, não é mesmo?! Aqui no nosso dashboard não será diferente. Daremos destaque a uma visão gráfica para apresentar análises de tendência dos casos de dengue e permitir a observação do comportamento do agravo ao longo dos anos (1993-2012).
Os gráficos podem ser facilmente inseridos nos blocos de códigos
(chunks) utilizando diversos pacotes do R para
criação de gráficos. Nesta etapa iremos produzir dois tipos de gráficos:
os gráficos estáticos e os interativos. Aqui optaremos por utilizar
alguns gráficos produzidos no curso de “Visualização de dados de
interesse para a vigilância em saúde” utilizando especificamente o
pacote ggplot2.
5.4.1 Gráficos estáticos
Chamamos de gráficos estáticos aqueles que representam apenas uma imagem estática, que não possuem interação como cliques ou filtros do usuário, ou seja, sem recursos de animação para analisar os dados. Para nosso dashboard criaremos apenas um gráfico em que seja possível visualizar o número de casos de dengue para o Estado de Rosas por semana epidemiológica em diferentes anos. Vamos lá!
Para gerar esta visão gráfica você precisará digitar todos os códigos
do script abaixo no chunk do seu arquivo
.Rmd em seu RStudio:
# utilizando o objeto {dengue} que armazena os casos de dengue exportados do
# {NINDNET.dbf} de Rosas
dengue |>
# Contando número de casos por ano e semana epidemiológica
count(ano_epi, sem_epi) |>
# Plotando visualização de gráfico por ano e semana epidemiológica
ggplot(aes(
x = sem_epi,
y = n,
color = factor(ano_epi)
)) +
# Adicionando ao gráfico linhas com o número de casos por semana epidemiológica
geom_line() +
# Adicionando ao gráfico pontos com o número de casos por semana epidemiológica
geom_point() +
# Aplicando novo tema para o gráfico
theme_minimal() +
# Adicionando rótulo para o eixo x
xlab("\nSemana epidemiológica") +
# Adicionando rótulo para o eixo y
ylab("") +
# Definindo o título da legenda
scale_color_discrete("Ano") +
# Definindo o intervalo de valores dos rótulos do eixo x
scale_x_continuous(breaks = c(1, seq(5, 50, 5)))Pronto! Criamos o nosso gráfico de casos notificados. Verifique se
você inseriu todo o código acima em seu RStudio e obteve um
script como o apresentado na Figura 24. Caso não tenha
conseguido, reescreva as linhas de código no chunk do seu
arquivo.
Figura 24: Tela de visualização do script com a criação do gráfico estático.

Observe na Figura 24 que, antes do bloco de código em R,
as linhas 102-103 do arquivo .Rmd especificam a criação de
um novo quadro em seu dashboard. Desta forma, o gráfico gerado
irá aparecer em um quadro próprio, e não no mesmo quadro em que os
ícones incluídos anteriormente aparecem.
Outro detalhe importante é que precisamos nomear os quadros (blocos)
onde nosso gráfico será posicionado. Para isso, você deve utilizar as
###(hashtags) e em seguida já incluir o título do
quadro. Neste caso, denominamos o nosso quadro de: “Casos de Dengue por
Semana Epidemiológica”. Você poderá editar este título da forma que
desejar, mas lembre-se que ele deve ser conciso e apresentar de forma
clara os dados gráficos que serão visualizados.
Agora vamos transformar nosso trabalho em um dashboard. Para
isso, renderize o seu arquivo do tipo .Rmd que estamos
trabalhando, tornando-o um arquivo do tipo .html. Clique no
botão knit do RStudio e renderize o
script! Você deverá obter um arquivo como visualizamos na
Figura 25. Veja:
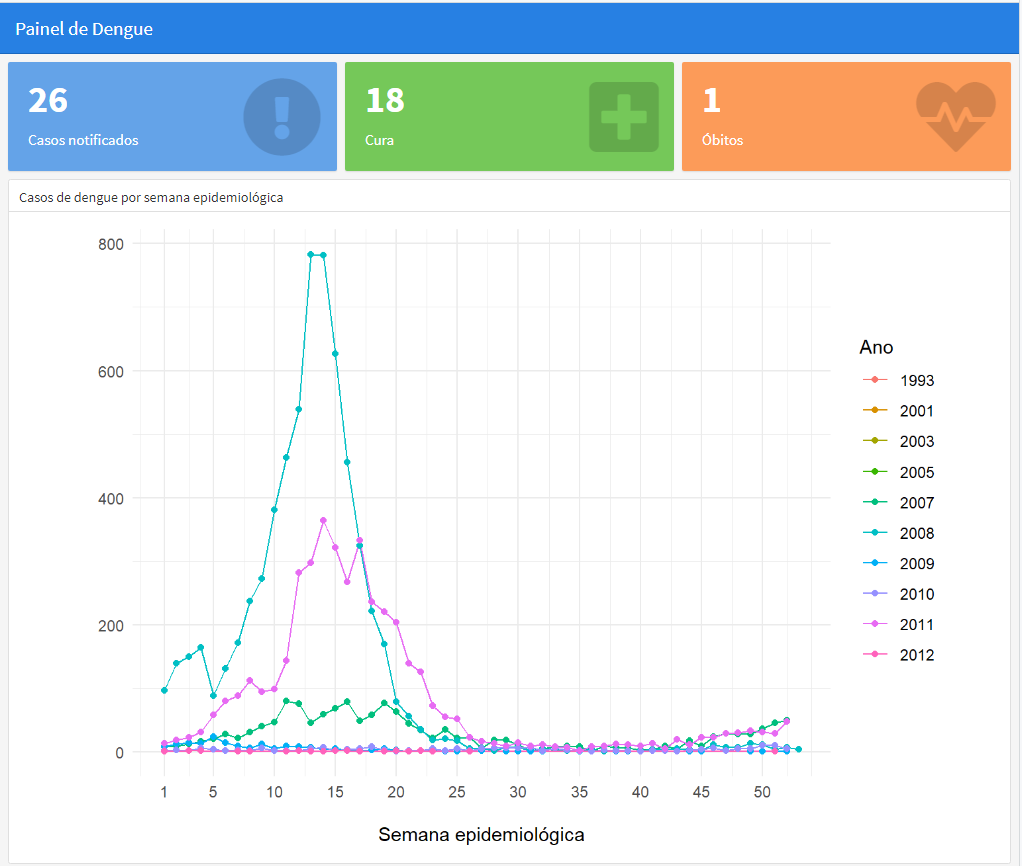
Figura 25: Dashboard de Dengue com a inclusão do gráfico estático com título.

Está ficando bem bonito, não é mesmo? E é você que está fazendo. Vamos em frente tornar o nosso painel de indicadores ainda mais intuitivo para a população de Rosas.
Atenção
Caso tenha encontrado dificuldade de chegar a um arquivo com os scripts que utilizamos, não se preocupe e continue no curso!
Deixamos para você um arquivo com todos os elementos que aplicamos
nesta subseção prontos: o
dashboard_parte3_grafico_estatico.Rmd. Encontre-o acessando
o menu lateral “Arquivos”, do Ambiente Virtual do curso e faça o seu
download.
Todos os gráficos que criamos em um arquivo .Rmd (que
estamos desenvolvendo) são arquivos gráficos no formato de imagem do
tipo .png. Os dashboards por padrão preencherão
todo o espaço livre com a imagem gerada mantendo a proporção entre
altura e largura adaptando esta visualização para tamanhos de telas em
que os dashboards são gerados (no nosso caso em uma tela para
navegador de internet).
Será importante que você saiba que ao abrir o dashboard em uma tela de celular, por exemplo, haverá distorção da imagem, exigindo adequação. Desta forma, existem alguns argumentos que podem ser adicionados ao código do painel que ajudam a fixar o tamanho da imagem:
- o
fig.width: largura da figura (em polegadas), e - o
fig.height: altura da figura (em polegadas).
Estes argumentos devem ser adicionados no início do trecho do código
em R conforme poderemos visualizar na Figura 26.
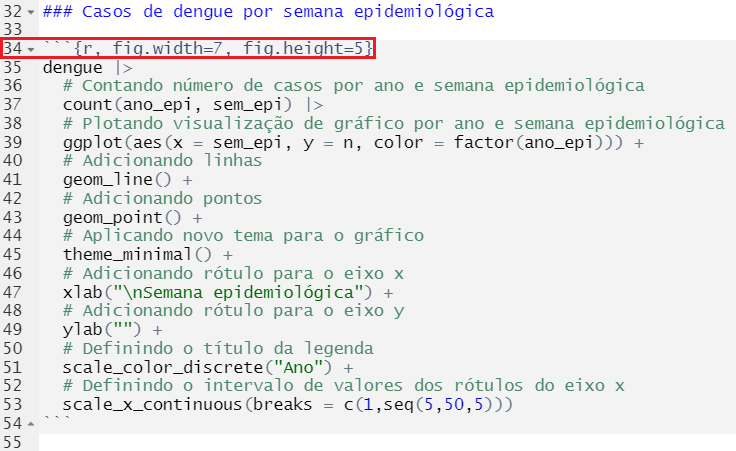
Figura 26: Tela de visualização do script com acriação do gráfico ajustando com os argumentos fig.width efig.height.

Em geral, para gerar em valores de largura e altura ideais para a
necessidade do seu dashboard fazemos testes e opta-se pelas
melhores opções, após muitas tentativas e erros. Teste os diversos
formatos de texto, para isso você pode enviar o arquivo do tipo
.html que contém o seu painel para seu e-mail e experimente
em telas diferentes; sugerimos que os testes sejam feitos no navegador
do computador. Pratique rescrevendo o script que aprendeu a
partir da Figura 26 e observe o resultado.
5.4.2 Gráficos interativos
Os gráficos interativos são mais flexíveis aos diversos formatos de
tela. Eles são os elementos mais valiosos para a criação de painéis
porque permitem a interação do usuário com as informações presentes no
gráfico, seja por meio dos filtros, barras de rolagens, cliques ou
detalhamento de dados. A partir desta subseção você será capaz de gerar
gráficos interativos utilizando o pacote plotly que permite
criar gráficos por meio da biblioteca de gráficos
JavaScript.
A linguagem JavaScript é uma das bases do
desenvolvimento web. Somado à linguagem HTML e à
CSS são responsáveis por boa parte dos sites da internet.
Juntas essas linguagens permitem desenvolver páginas completas de
internet, com layouts robustos e totalmente interativos.
É comum a utilização de plug-ins, frameworks e
bibliotecas da linguagem JavaScript para aperfeiçoar ou
desenvolver diversos elementos interativos, por exemplo, para páginas da
web.
Nesta seção iremos transformar o gráfico criado anteriormente
(estático) em interativo. Lembre-se que o gráfico anterior foi criado a
partir do objeto {dengue}. Acompanhe o passo a passo e
siga-os em seu RStudio.
- Primeiro, iremos realizar o carregamento do pacote
plotlyem um bloco de código do seu arquivo.Rmdjunto ao trecho onde outros pacotes são carregados:
require(plotly)Segundo, vamos salvar o gráfico estático criado na seção 5.4.1 em um objeto que chamaremos de {
grafico_1}, eutilizaremos a função
ggplotly()do pacoteplotlycom o objeto {grafico_1} sendo seu argumento.
Atenção
A função ggplotly() funciona somente com objetos de
gráficos gerados pela função ggplot(). Para inserir um
argumento não é necessário inserir " " (aspas) no nome do
objeto gráfico.
Para gerar o gráfico interativo você precisará digitar todos os
códigos do script abaixo no chunk do seu arquivo
.Rmd em seu RStudio:
# Criando o objeto {`grafico_1`}
grafico_1 <- dengue |>
# Contando número de casos por ano e semana epidemiológica
count(ano_epi, sem_epi) |>
# Plotando visualização de gráfico por ano e semana epidemiológica
ggplot(aes(
x = sem_epi,
y = n,
color = factor(ano_epi)
)) +
# Adicionando linhas
geom_line() +
# Adicionando pontos
geom_point() +
# Aplicando novo tema para o gráfico
theme_minimal() +
# Adicionando rótulo para o eixo x
xlab("\nSemana epidemiológica") +
# Adicionando rótulo para o eixo y
ylab("") +
# Definindo o título da legenda
scale_color_discrete("Ano") +
# Definindo o intervalo de valores dos rótulos do eixo x
scale_x_continuous(breaks = c(1, seq(5, 50, 5)))
# Plotando um gráfico dinâmico
ggplotly(grafico_1)Agora observe se o seu arquivo RStudio se assemelha à
Figura 27. O seu chunk deve estar assim para produção do
gráfico dinâmico:
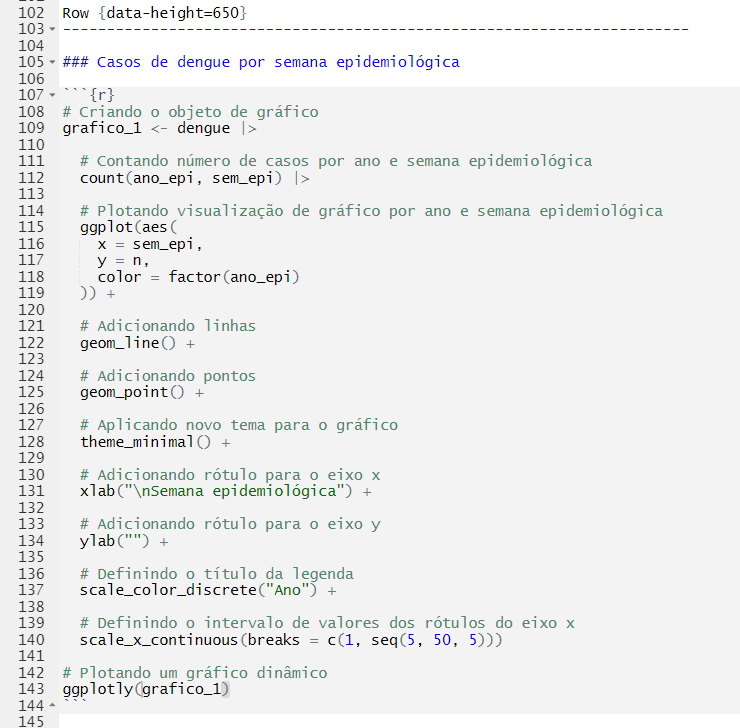
Figura 27: Tela de visualização do script com a criação do gráfico dinâmico.
efig.height.

- No último passo você deverá renderizar seu arquivo para visualização
do gráfico conforme a Figura 28 no seu dashboard. Clique no
botão
knitdoRStudioe renderize o script! Veja na Figura 28 como ficará.
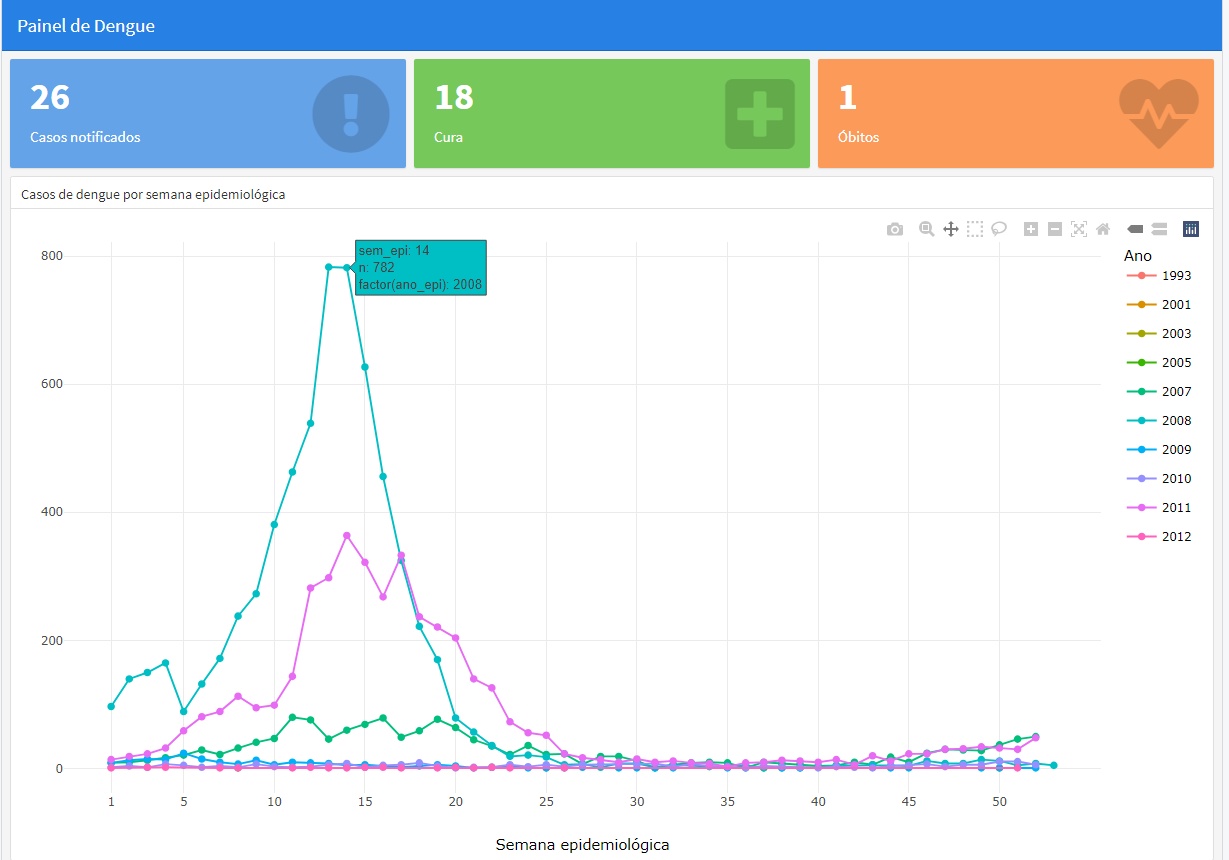
Figura 28: Tela de visualização do dashboard com a criação do objeto {grafico_1} que contém gráfico dinâmico.

Observe que agora, no canto superior direito do gráfico existe um menu com opções interativas, como: aumentar o zoom para determinada área, arrastar o gráfico, retornar para escala inicial, entre outras. Além disso, ao passar o mouse pelos pontos do gráfico você visualizará uma pequena caixa com informações específicas sobre aquele ponto (uma espécie de legenda interativa) com informações sobre suas coordenadas no eixo x e y, assim como informações adicionais sobre o grupo ao qual pertence.
Bacana, não é mesmo? A população do Estado de Rosas conseguirá acessar os dados de dengue de forma intuitiva.
Nesta etapa é importante que você explore os recursos do gráfico e
pratique modificando os gráficos. O pacote ggplotly permite
ainda uma série de customizações que estão detalhadas em seu site oficial https://plotly.com/ggplot2/getting-started/.
Acesse e escolha outras opções para o dashboard que estamos desenvolvendo.
Atenção
Caso tenha encontrado dificuldade de chegar a um arquivo com os scripts que utilizamos, não se preocupe e continue no curso!
Deixamos para você um arquivo com todos os elementos que aplicamos
nesta subseção prontos: o
dashboard_parte3_grafico_interativo.Rmd. Encontre-o
acessando o menu lateral “Arquivos” do Ambiente Virtual do curso e faça
o seu download.
5.5 Inserindo tabelas estáticas e interativas
Uma das demandas da sociedade civil do Estados de Rosas é saber o número de casos notificados ao longo dos anos e, se possível, desagregado por munícipio ou bairro de residência. Um recurso visual interessante muito utilizado quando temos um número grande de munícipios é o uso de tabelas.
Com o R conseguiremos produzir dois tipos de tabelas: as
tabelas estáticas e as interativas. As duas poderão ser confeccionadas
de maneira bastante rápida e simples.
As tabelas também são recursos que a vigilância em saúde utiliza de
forma recorrente e algumas vezes poderiam ser mais bem exploradas. Nesta
seção iremos inserir tabelas em nosso dashboard permitindo a
visualização de diversos tipos de dados de forma resumida e dinâmica.
Aqui continuaremos a utilizar os dados exportados do Sinan Net do Estado
de Rosas: o {NINDINET.dbf}.
Vamos lá!
5.5.1 Tabelas estáticas
Tabelas simples ou estáticas são aquelas que não possuem interação.
Elas geralmente são inseridas nos dashboards para organizar
listas com números de registros de forma detalhada. Para criar tabelas
amigáveis e práticas no R podemos utilizar o pacote
knitr. Este pacote executa uma série de combinações
tornando a visualização de dados muito intuitiva e simples.
Para o painel de avaliação da situação da dengue no Estado de Rosas
iremos montar uma tabela que apresente a classificação final da doença
em todos os anos em que houve notificações de casos. Lembre-se de que o
banco de dados utilizado é o {NINDNET.dbf} que se encontra
disponível no menu lateral “Arquivos” do Ambiente Virtual do curso.
Vamos iniciar a criação de nossas tabelas. Para isso precisaremos
carregar o pacote knitr no início do bloco de código
(chunk) do seu arquivo .Rmd. Replique o comando
abaixo no arquivo que está construindo seu dashboard:
# carregando o pacote `knitr`
require(knitr)Agora precisaremos criar um novo objeto que chamaremos de
{tabela_dengue}. Ele armazenará o data.frame
{dengue} que criamos na seção anterior deste curso. Observe
o script utilizado para gerar a tabela contendo a classificação
final de dengue em todos os anos em que houve notificações
{tabela_dengue}. Replique o comando abaixo no
chunk do seu arquivo .Rmd:
# Criando nova tabela com informações sobre dengue
tabela_dengue <- dengue |>
# Criando nova coluna com os nomes da Classificação Final utilizando a função
# mutate()
mutate(
Classificacao = case_when(
CLASSI_FIN == 1 ~ "Cura",
CLASSI_FIN == 2 ~ "Óbito",
CLASSI_FIN >= 3 ~ "Outro",
is.na(CLASSI_FIN) ~ "Ignorado"
)
) |>
# Contando o número de casos por ano epidemiológico e classificação final com a
# função count()
count(ano_epi, Classificacao) |>
# Pivoteando a tabela para o formato "largo"
pivot_wider(names_from = Classificacao,
values_from = n,
values_fill = 0) |>
# Selecionando apenas as colunas de interesse
select(ano_epi, Cura, Óbito, Outro, `Ignorado`) |>
# Renomeando a coluna de ano epidemiológico ("ano_epi") para "Ano"
rename(Ano = ano_epi)Pronto. Você conseguiu compreender o que foi feito nesta etapa? Vamos analisar este script de forma detalhada:
Primeiro, utilizamos a função
mutate()para criar a coluna chamada Classificacao e a funçãocase_whenpara renomear (categorizar) os valores de acordo com os códigos utilizados para a coluna com a variável de classificação final, CLASSI_FIN.Segundo, executamos a função
count()para realizar a contagem de cada categoria de classificação criada por ano epidemiológico.Em seguida, transformamos a tabela criada (formato longo) em uma tabela no formato largo utilizando a função
pivot_wider().Após, selecionamos apenas as colunas ano_epi, Cura, Óbito, Outro, e Ignorado com uso da função
select().Por último, a coluna de nome ano_epi é renomeada para Ano utilizando a função
rename().
Agora, para que o seu dashboard faça a exibição desta tabela
online necessitamos salvá-la como um objeto do tipo
tabela. Para isso utilizaremos a função kable() do
pacote kntir. Como argumento, a função kable()
deve receber o nome do objeto de tabela {tabela_dengue}.
Veja como fica o código que faz esta transformação e replique-o no
chunk do seu arquivo .Rmd:
# Gerando uma tabela com a função kable()
kable(tabela_dengue)Por fim, como uma boa prática necessitamos unir todos esses códigos
em um único chunk em nosso arquivo .Rmd conforme
visualizamos na Figura 29. Ao criarmos um novo bloco de códigos
(chunk) este sempre deverá ser inserido após a indicação de uma
nova linha indicada com o uso do ---(hifen). E não se
esqueça de nomear o nosso novo quadro, indicado por ###,
aqui denominado “Classificação final de casos de dengue por ano
epidemiológico”.
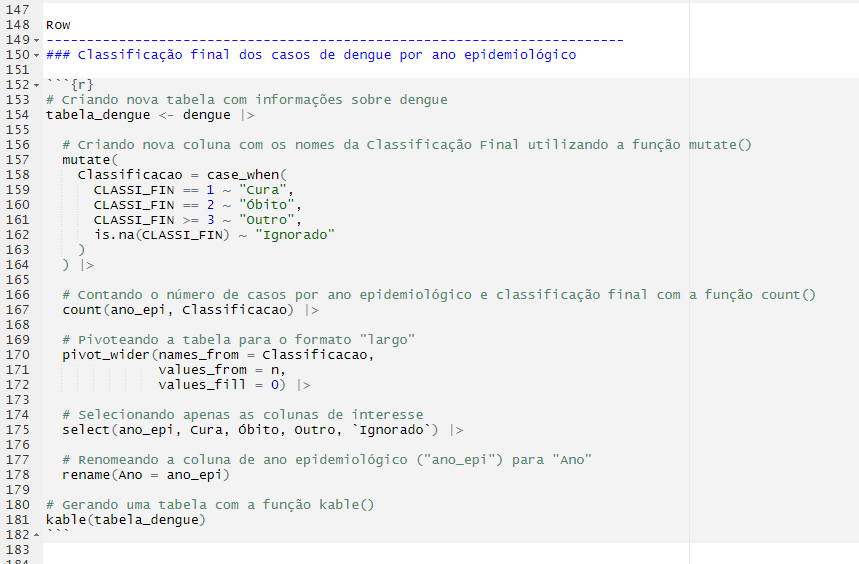
Agora é a sua vez! Veja na Figura 29 como deverá ser o seu código com
o script escrito em um arquivo do tipo .Rmd
(RMarkdown) e replique-o.
Figura 29: Tela de visualização do script com a criação da tabela simples armazenada no objeto {tabela_dengue}.

Para transformar nosso arquivo em um dashboard para o Estado
de Rosas precisaremos renderizá-lo. Clique no botão knit do
RStudio e renderize o script! Veja na Figura 30
como ficará:
Figura 30: Tela de visualização do dashboard com a criação da tabela simples armazenada no objeto {tabela_dengue}.

Atenção
Caso tenha encontrado dificuldade de chegar a um arquivo com os scripts que utilizamos, não se preocupe e continue no curso!
Deixamos para você um arquivo com todos os elementos que aplicamos
nesta subseção prontos: o
dashboard_parte4_tabela_estatica.Rmd. Encontre-o acessando
o menu lateral “Arquivos” do Ambiente Virtual do curso e faça o seu
download.
5.5.2 Tabelas interativas
Uma opção também muito valorizada quando construímos um painel de indicadores são as tabelas dinâmicas ou interativas. Elas são ideais quando existem muitas informações a serem exibidas em tabela. Por serem interativas elas permitem que haja a participação do usuário do dashboard na escolha pela informação de forma intuitiva.
Para gerar tabelas dinâmicas no R utilizamos o pacote
DT. Ele é muito interessante porque possui uma interface
para a biblioteca JavaScript DataTables, que
permite exibir tabelas em HTML interativas e muito bonitas.
Com esse recurso, é possível filtrar informações, configurar paginação e
classificá-la, inclusive. Após esta subseção você será capaz de tornar
mais atrativa a visualização dos dados de dengue de Rosas.
Vamos praticar!
Primeiro, iremos carregar o pacote DT já no início do
chunk do arquivo .Rmd:
# carregando o pacote `DT`
require(DT)Agora, criaremos o objeto {tabela_bairro} que receberá
os dados do data.frame {dengue} utilizado para
fazer a tabela simples {tabela_dengue} que criamos
anteriormente. No entanto, agora incluiremos um número maior de
informações neste novo objeto. Vamos lá, siga o passo a passo abaixo e
replique-o em seu RStudio:
Excluiremos da tabela todos os valores que, na variável NOBAIINF (bairro), sejam iguais a nulo ou branco. Para isso utilizaremos a função
drop_na()do pacotetidyr.Utilizaremos a função
mutate()do pacotedplyrpara transformar a variável NOBAIINF em uma variável do tipo fator com a funçãofactor().Contaremos os casos de dengue por município de residência, bairro provável de infecção e ano epidemiológico com a função
count()do pacotedplyr.Após, utilizaremos a função
arrange()do pacotedplyrpara ordenar as linhas em ordem crescente de acordo com a coluna ano_epi e, em seguida, de acordo com a ordem alfabética para a coluna NOBAIINF.E, por último, iremos renomear as colunas selecionadas para Ano, Bairro e Casos utilizando a função
rename()do pacotedplyr.
Observe abaixo como escrevemos o código executando os passos de 1-5
no R. Replique-o em seu arquivo
.Rmd(dashboard) no RStudio.
# Criando uma nova tabela
tabela_bairro <- dengue |>
# Removendo linhas com valores faltantes para bairro
drop_na(NOBAIINF) |>
# Transformando a variável NOBAIINF em fator
mutate(NOBAIINF = factor(NOBAIINF)) |>
# Contando o número de registros por bairro e ano epidemiológico
count(ano_epi, ID_MN_RESI, NOBAIINF, .drop = FALSE) |>
# Reordenando as linhas por ordem crescente de ano epidemiológico
arrange(ano_epi, NOBAIINF) |>
# Renomeando as colunas
rename(Ano = ano_epi,
Município = ID_MN_RESI,
Bairro = NOBAIINF,
Casos = n)Observe que criamos a tabela {tabela_bairro} quando
rodamos os códigos acima. Agora vamos executar a função
datatable() do pacote DT para criar uma
estrutura dinâmica! Esta função tem algumas particularidades quanto à
forma em que seus argumentos são definidos. Além de definir a tabela a
ser criada como argumento principal, outros adicionais são passados em
um objeto do tipo lista (list) dentro de um argumento de
nome options. Parece complexo, não é mesmo? Mas acompanhe
os passos a seguir para aplicar estas etapas:
- Vamos criar uma tabela dinâmica, paginada, com no máximo 10
registros por página utilizando a função
datatable()e seu argumentopageLength. Este argumento deverá estar contido no objeto do tipo lista emoptions. Esta etapa está sendo aplicada para que exibamos em tela apenas uma tabela de 10 em 10 linhas com a inserção de sua paginação no rodapé da tabela mudando com cliques do usuário.
Observe o script abaixo executando o passo 6 e replique-o em
seu RStudio:
# Gerando uma tabela dinâmica com a função datatable()
datatable(tabela_bairro,
# definindo máximo de 10 registros para serem mostrados
options = list(pageLength = 10))Como uma boa prática para a produção de um dashboard
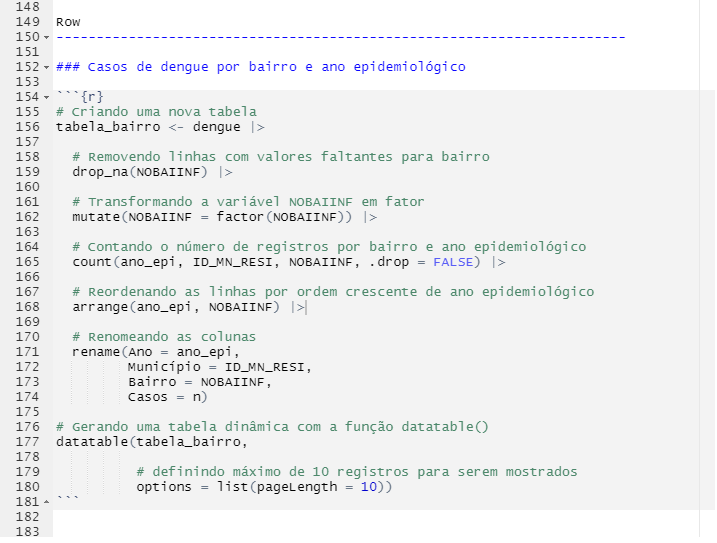
precisamos unir todos os códigos que executamos nos passos de 1 a 6.
Observe na Figura 31 como deverá ficar o código para gerar a tabela
dinâmica no arquivo .Rmd:
Figura 31: Tela de visualização do script com a criação da tabela dinâmica armazenada no objeto {tabela_bairro}.

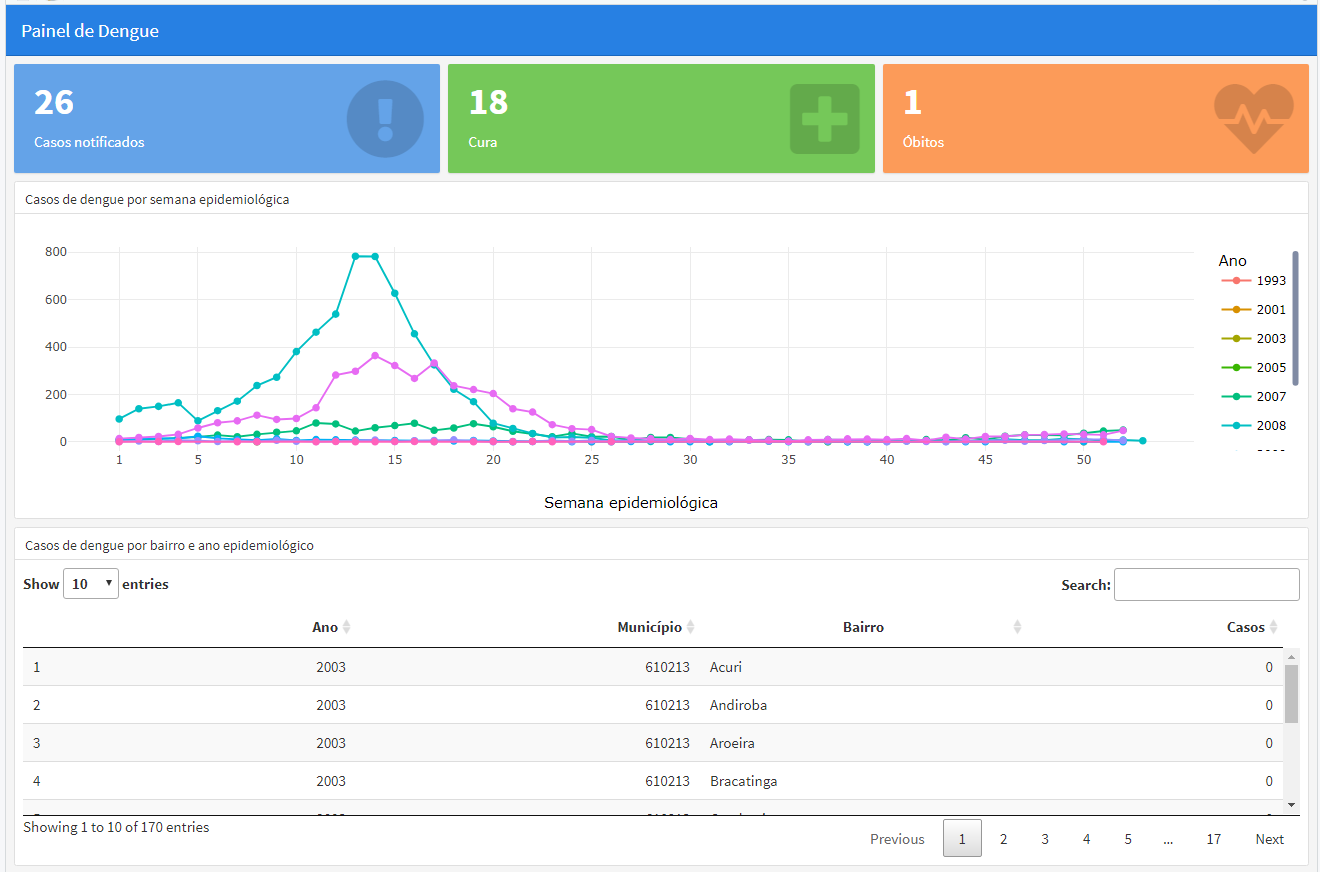
Pronto, agora já possuímos a estrutura necessária para produzir a
nossa tabela interativa com páginas contendo 10 registros. Aplique a
renderização em seu script para obter uma visualização como a
apresentada na Figura 32. Lembre-se que para renderizar o seu
dashboard basta clicar no botão knit do
RStudio!
Figura 32: Tela de visualização do dashboard com a criação da tabela dinâmica armazenada no objeto {tabela_bairro}.

Utilizando a função datatable() você poderá configurar a
seleção do número de entradas visualizáveis por página da tabela,
configurar a buscar por termos, além da possibilidade de navegar entre
diferentes páginas de dados. Leia mais sobre o pacote DT
clicando aqui.
Atenção
Caso tenha encontrado dificuldade de chegar a um arquivo com os scripts que utilizamos, não se preocupe e continue no curso!
Deixamos para você um arquivo com todos os elementos que aplicamos
nesta subseção prontos: o
dashboard_parte4_tabela_dinamica.Rmd. Encontre-o acessando
o menu lateral “Arquivos”, do Ambiente Virtual do curso e faça o seu
download.