4. Padronizando o layout
Agora que já criou seu arquivo que receberá os dados iremos aprender a configurar a orientação e criar um layout para o seu dashboard. Vamos lá!
Na construção do painel de dados é importante que organizemos os elementos visuais em uma página. A esta organização damos o nome de layout. Nele dispomos os elementos visuais que avaliamos necessários a partir de princípios organizacionais para que esta composição atinja os objetivos específicos de comunicação. Aliás você já sabe qual o objetivo do painel que estamos construindo?
Responder a esta pergunta será importante para tomar decisões sobre o seu formato e possibilidades de apresentação da informação.
Nesta seção do curso você aprenderá duas possibilidades para a
montagem de seu dashboard e poderá optar por uma delas quando o
objetivo de seu painel estiver delimitado. As duas possibilidades para
construção de painéis no R são:
- O layout orientado por colunas ou
- O layout orientado por linhas.
Acompanhe as subseções abaixo para construir seu painel da forma que se adeque melhor às suas necessidade de comunicação.
4.1 Layout orientado por colunas
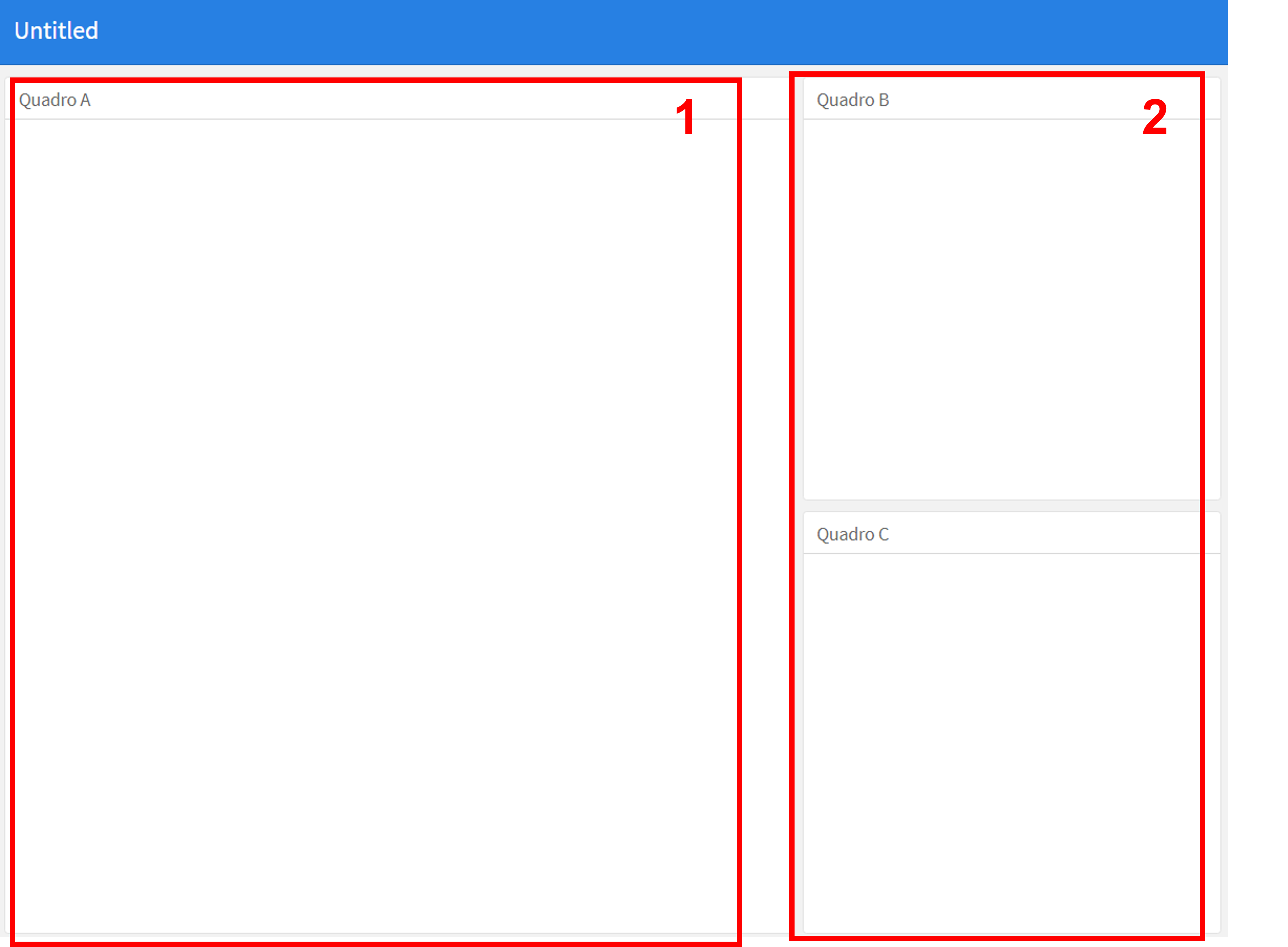
Construir um dashboard orientado por colunas significa ordenar o conteúdo do seu painel dentro de quadros orientados por blocos. Nesta etapa, quando fazemos referência às colunas nos referimos a estruturas de organização feito blocos, conforme se pode visualizar na Figura 11.
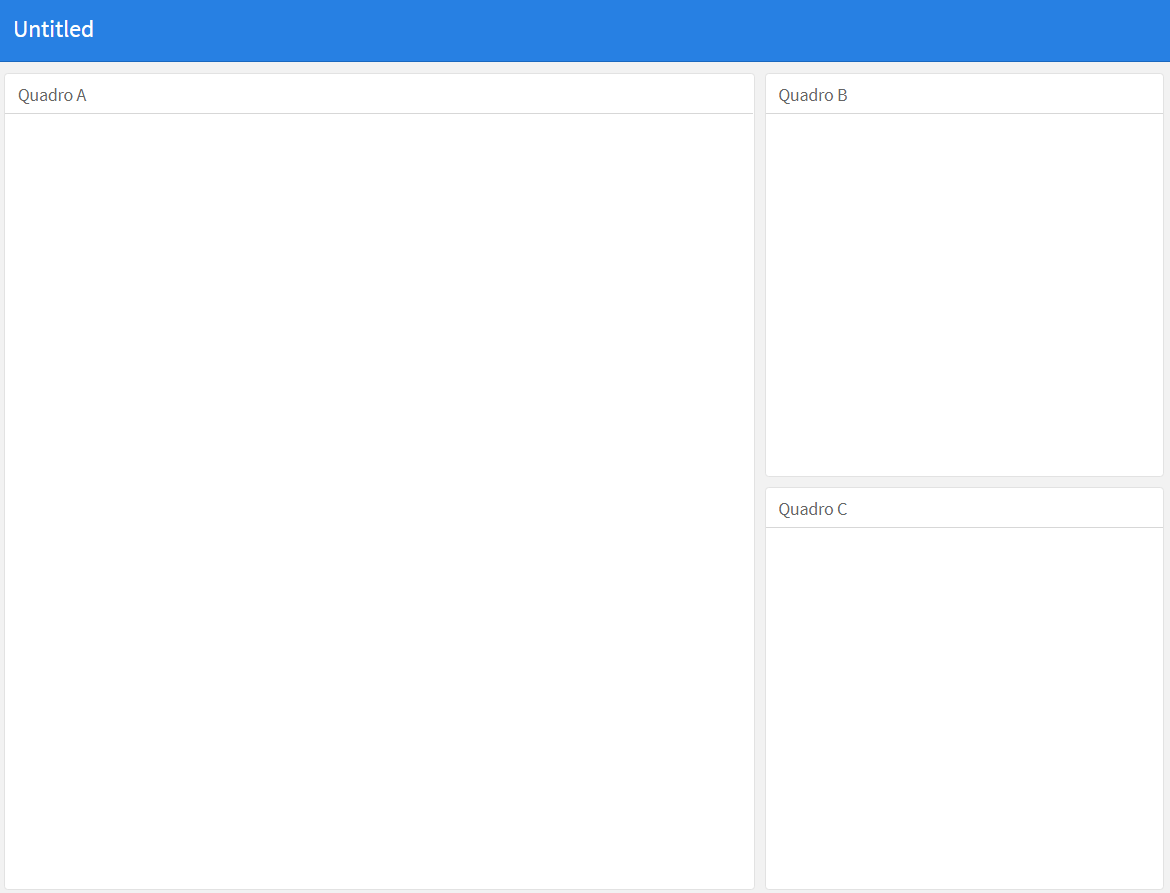
Figura 11: Painel com orientação em colunas.

Perceba que nesta organização o layout é dividido em duas colunas:
- na primeira tem-se o “Quadro A”, mais largo e mais alto, e
- na segunda têm-se dois quadros (Quadros B e C), que subdividem a coluna e são mais estreitos.
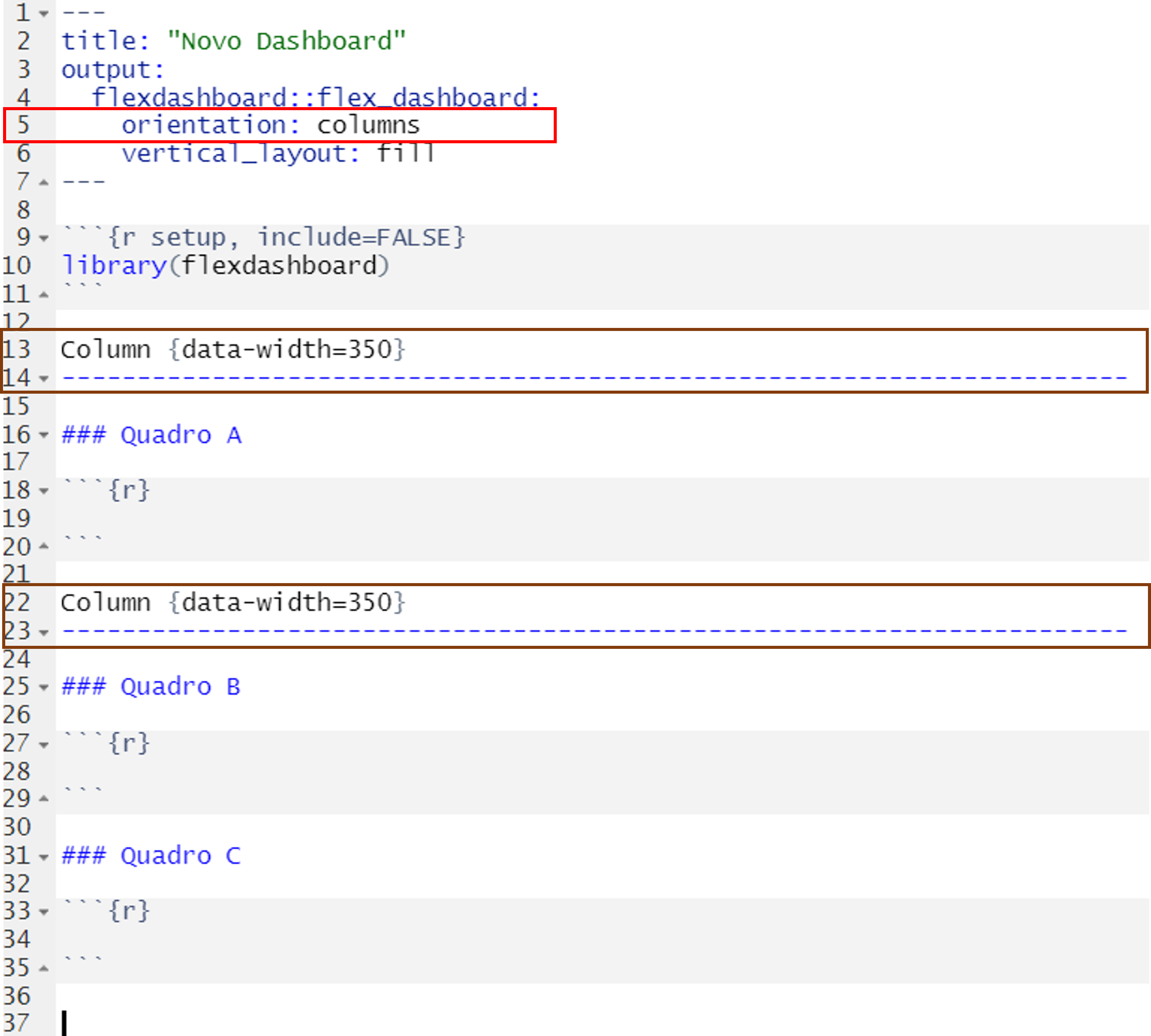
Para obter um dashboard com esta apresentação você precisará inserir
o código orientation: columns no cabeçalho
YAML, localizado no início do seu documento e conforme
destacado em vermelho na Figura 12. Observe também na Figura 12, em
marrom, que no script que estamos montando no
dashboard cada bloco de texto é definido pela palavra
Column (coluna em inglês), seguida por - - -
hifens na linha seguinte.
Assim, seu script deve ser escrito de forma semelhante à
Figura 12. Vamos lá e inclua estas etapas no seu
RStudio.
Figura 12: Script para criação de um painel orientado por colunas.

Você deve ter percebido que no exemplo de um modelo de
dashboard da Figura 9, o script apresenta as
referências: ### Quadro A, ### Quadro B e
### Quadro C. Essas referências existem para indicar uma
divisão dos blocos de textos em quadros. Para esta ação de subdivisão
utiliza-se a marcação ### seguida de um nome para este novo
quadro.
Mas e se você necessitar também ajustar a largura de cada coluna?
Este tipo de configuração é feita incluindo um novo comando: o
Column {data-width= "350"}. Nele solicitamos ao
R que formate a largura de nosso bloco em um tamanho igual
a 350 pixels (350px). Dessa forma, para ajustar a largura da coluna,
bastará sempre substituir o valor numérico por um valor desejado.
Ao renderizar o seu script e transformando-o em um arquivo
do tipo .html você poderá visualizar e avaliar se o tamanho
escolhido para cada bloco é apropriado. Você deverá ajustá-lo à sua
necessidade! É normal ir testando e verificando o quanto de espaços os
blocos estão ocupando na sua tela, afinal o tamanho correto dependerá da
quantidade de informação que deseja inserir em cada quadro ou bloco.
Assim, os ajustes irão de acordo com o tamanho da tela que você estiver utilizando. Teste, experimente os diversos tamanhos e escolha o mais adequado para você. Lembre-se que a qualquer momento você poderá retornar ao código e alterar o seu valor em pixel (px).
Pronto. Já temos a nossa base estrutural para o seu primeiro
dashboard. Agora precisaremos transformá-lo em um painel. Para
isso, a partir deste documento atual, geraremos um novo produto que
deverá ser um arquivo do tipo .html. Ou seja, um arquivo
que abrimos em nosso navegador de internet. Para isto, basta selecionar
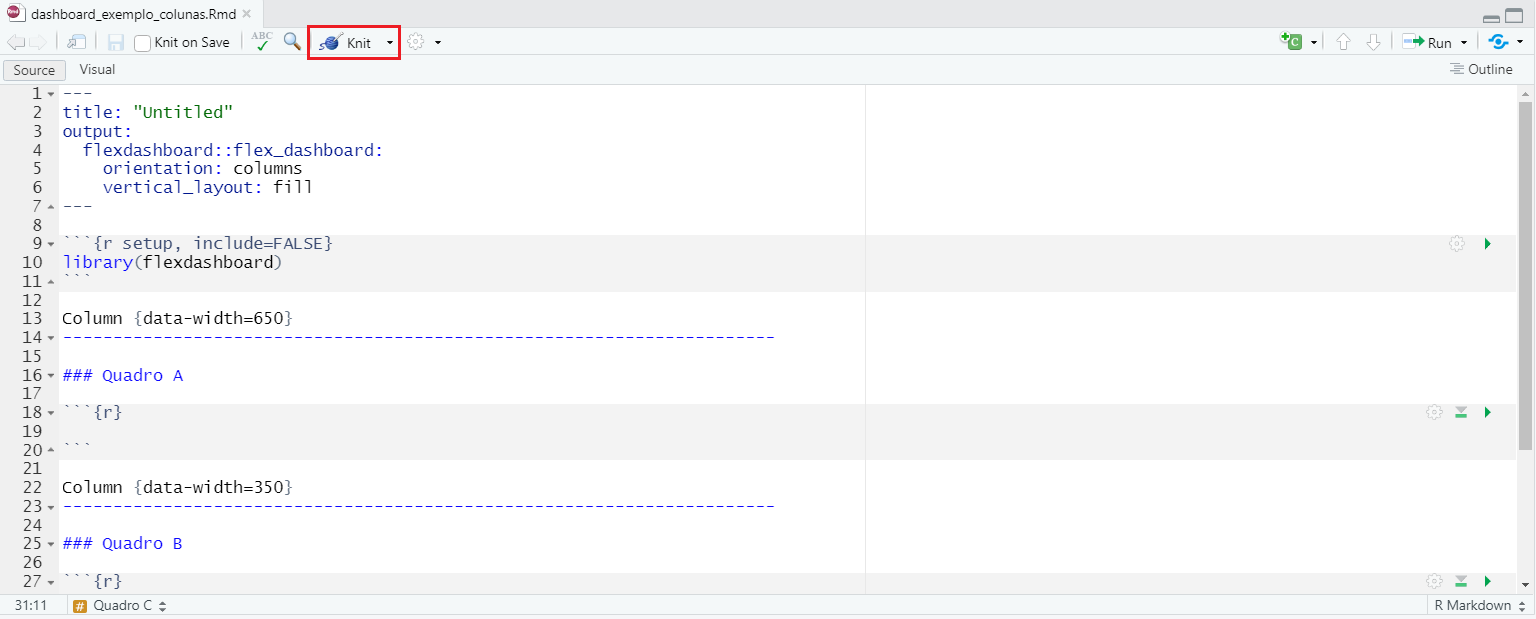
o botão Knit na parte superior da aba do script.
Observe a Figura 13 e localize o botão Knit em seu
RStudio.
Figura 13: Localização do botão knit no
RStudio.

Ao clicar no botão knit, você estará fazendo a conversão do
arquivo estrutural do dashboard que é do tipo .Rmd
para o tipo .html. Esta ação é chamada na linguagem de
programação R de renderização. Renderizar é uma
etapa que torna permanente o trabalho de processamento digital, ou seja,
depois que você criou seu script, organizou os conteúdos e
finalizou todas as etapas de edição, é necessário que eles sejam
convertidos em um arquivo final para publicação digital que poderá
resultar em um arquivo de imagem, áudio, um documento de texto
(.word, .pdf) ou numa página da internet
(.html).
A renderização é importante para a transformação do seu
script em painel. Após a renderização do painel construído até
aqui você obterá um resultado como o que visualizamos na Figura 14
abaixo. Veja e observe se o seu script também se transformou em
um .html. Demais! Você já tem uma estrutura de
dashboard pronta. Parabéns!
Figura 14: Painel renderizado com seu layout orientado por colunas.

Deixamos no menu lateral “Arquivos”, do Ambiente Virtual do curso um
script chamado dashboard_exemplo_colunas.Rmd
pronto para você editá-lo. Você deve fazer o download do
material do curso diretamente da plataforma moodle. Abra este
script e percorra o passo a passo desenvolvido nesta seção do
curso. Aproveite!
4.2 Layout orientado por linhas
Outra possibilidade de orientação para o seu dashboard é em linhas. Com esta organização, ao invés de colunas não utilizaremos a organização de nossos blocos de códigos em linhas verticalmente, como você pode visualizar na Figura 12. Percebeu a diferença?
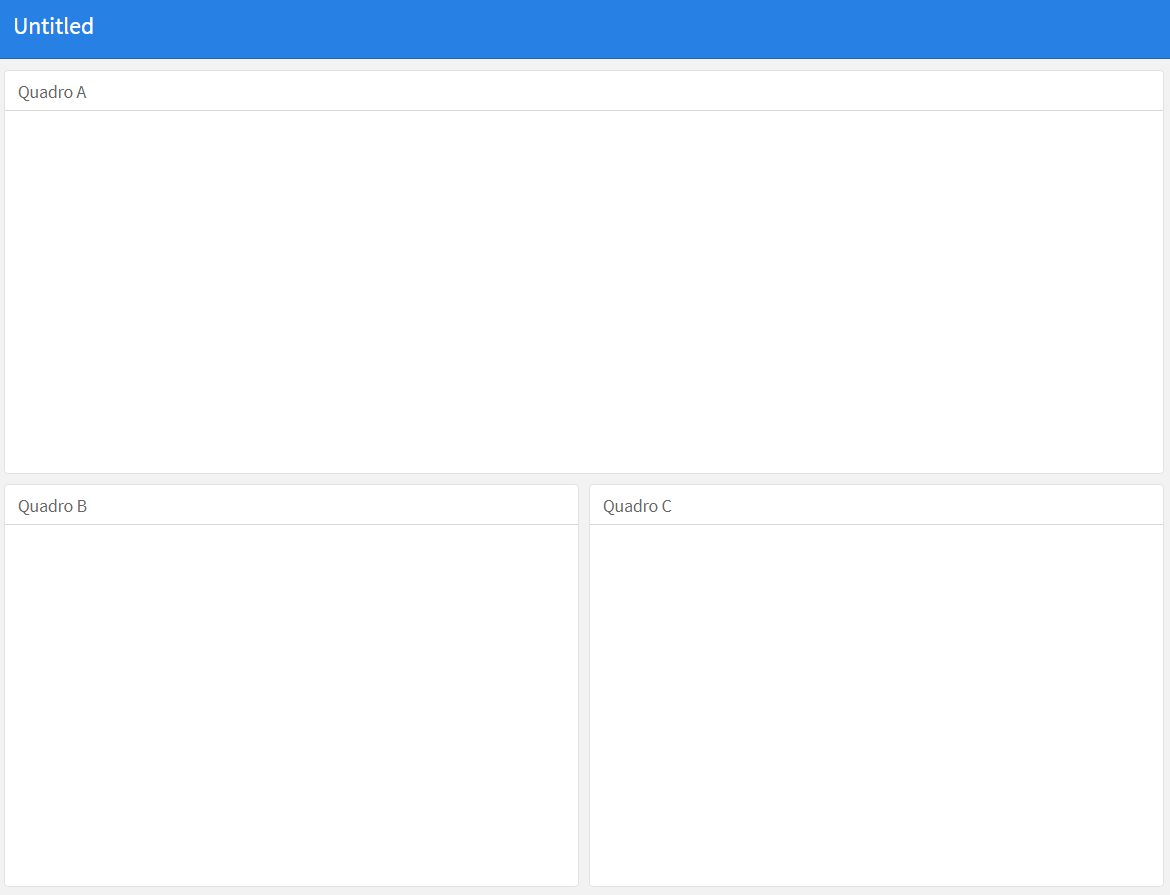
Aqui na Figura 15 o layout possui os mesmos três quadros que já estávamos trabalhando, porém o “Quadro A” ocupa toda a extensão da tela e, logo abaixo dele, os “Quadro B” e “Quadro C” dividem o espaço. Observe a Figura 15:
Figura 15: Painel com layout orientado por linhas.

Agora veja o exemplo apresentado na Figura 13. Observe a estrutura de um script construído com as substituições que realizamos, em um arquivo de dashboard que agora passará a ser orientado por linhas.
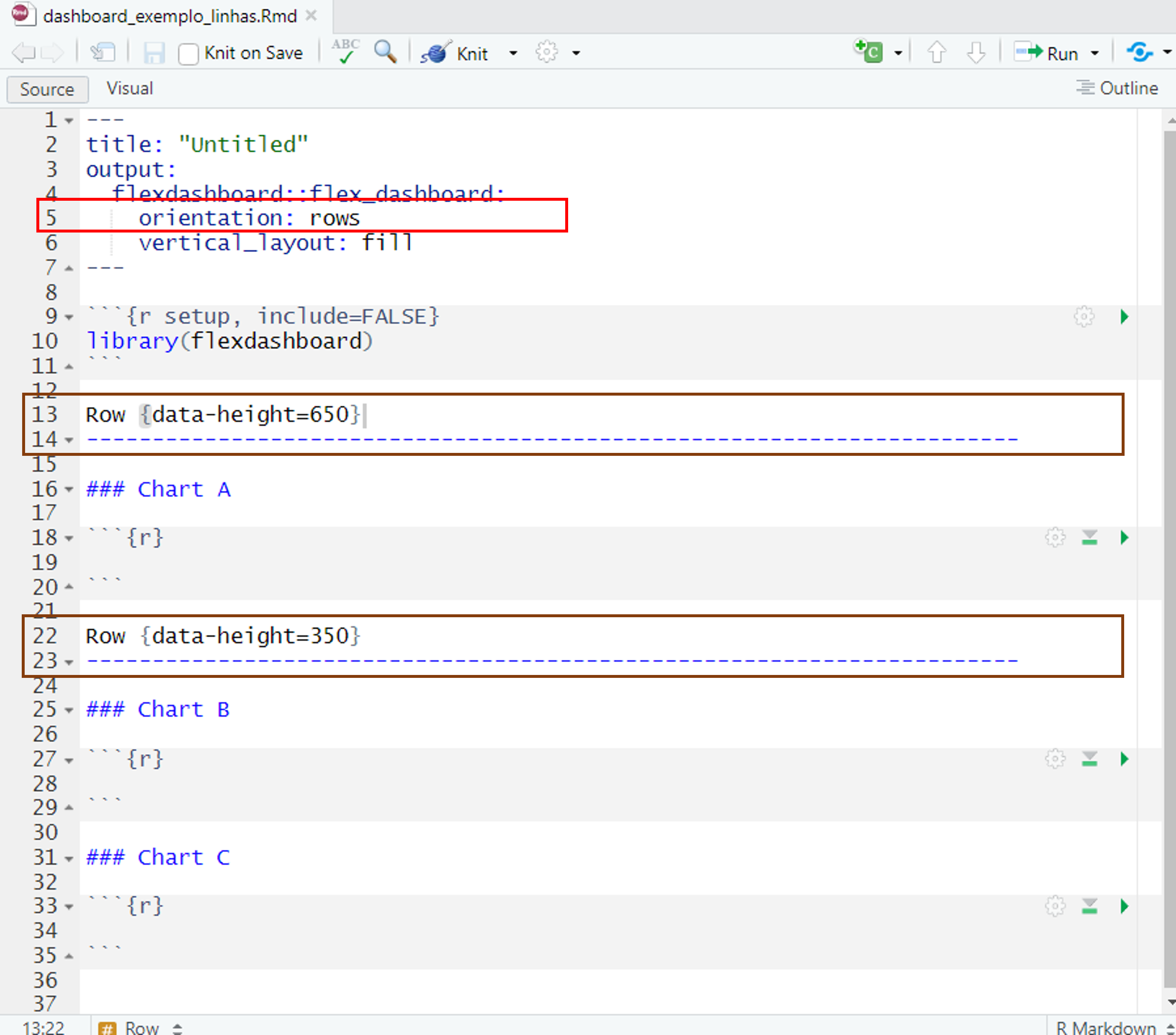
Essa configuração pode ser definida inserindo o código
orientation: rows no cabeçalho YAML,
localizado no início do seu documento conforme destacado em vermelho na
Figura 13. Perceba que a operação de edição do layout é bem
simples, e para isso bastará substituir o nome Column
(coluna) por Row (linhas) nos trechos de códigos do seu
arquivo, observados nos destaques em marrom (Figura 16). Lembre-se que
cada bloco de texto está sendo definido pela palavra Row
seguida por - - - hifens na linha seguinte.
Figura 16: Tela de um script para painel orientado por linhas.

Neste Layout orientado por linhas a principal configuração
agora será o ajuste de altura das linhas. Este ajuste poderá ser feito
indicando os parâmetros necessários para o código:
Row {data-height=350}. Aqui você deverá substituir o valor
numérico “350” por qualquer valor desejado em formato pixel.
Mas e se você desejar criar novos quadros ou subdividir o quadro de
uma linha? Para isso é necessário utilizar a marcação ###
(hashtags) acompanhada do nome deste novo quadro que deseja
criar, indicando também o seu tamanho.
Vamos lá. Para praticar em seu arquivo dashboard execute os passos que aprendemos nesta subseção.
O RStudio nos permite substituir palavras de forma mais
rápida e fácil. Para isso, ele nos oferece um atalho: basta digitar em
seu teclado, ao mesmo tempo, as teclas: CTRL + F, para que
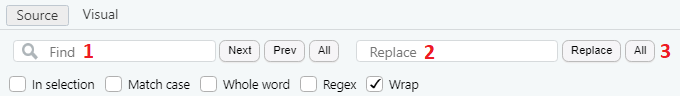
se abra um pequeno painel, conforme na Figura 17, para localização e
substituição de termos. É uma espécie de “busca” (find, em
inglês).
Figura 17: Painel de busca no
RStudio.

Agora vamos fazer a substituição da palavra Column para
Row:
- na primeira caixa (item 1 em vermelho, onde está a palavra Find), digite o termo “Column”,
- na segunda caixa (item 2 em vermelho, onde está a palavra Replace), digite o termo “Row”, e
- em seguida, selecione o botão “All” (item 3 em vermelho), que irá substituir todas as ocorrências em seu documento para estes termos.
Foi fácil, não é mesmo?! Os termos já foram substituídos.
Pronto. Agora selecione o botão Knit na parte superior da
aba do script e renderize o seu código para transformá-lo em
dashboard gerando um arquivo do tipo .html.